Create Batch Dialog Screens
Note: The following technique only applies to the Web Shell client.
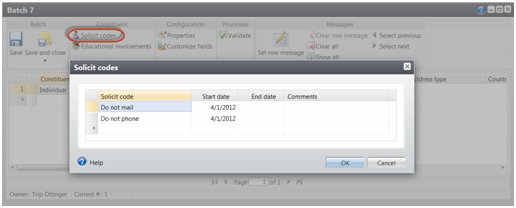
Providing a child data entry dialog screen is a good idea when you are dealing with complex data entry or when the number of grid columns cannot be effectively displayed within the default user interface grid. For example, within the Constituent Batch in version 2.93 of Blackbaud CRM, a Solicit codes action displays a Custom UI Model-based child dialog screen.

Figure: Constituent batch in Web Shell utilizes a custom UI Model to manage child solicit codes for a constituent
Within the batch, the solicit codes are stored within a hidden collection of form fields. When the end user clicks the Solicit codes action, web event handler code copies the data from the hidden collection of form fields to a collection of form fields displayed within the Custom UI Model child dialog screen. Within the child dialog screen, data can be added, edited, and deleted from within the collection grid. When OK is clicked on the child dialog screen, web event handler code will copy the data from the collection of form fields on the Custom UI Model child dialog screen back to the hidden collection of form fields within the batch.
When you create batch event handlers for Web Shell, the technique involves authoring a Custom UI Model data form for the child dialog screen. Just like UI models created for regular data forms, Custom UI Models can create highly interactive custom user interfaces. The Custom UI Models retain all the features of a normal UI model-based data form, including HTML layout and interactivity using UI fields and actions. Unlike a typical data form, a Custom UI Model data form does not retrieve its data using load or save implementations within the definition of the spec. Instead, when our Custom UI Model is opened, it gets its data from the parent batch row's UI model. When our Custom UI Model dialog screen is confirmed and closed, the data from the Custom UI Model shuttles back to the batch row.
Providing a child data entry dialog screen within a batch requires the following pieces:
-
A CustomUIModelMetadata spec to generate a UI Model that represents the Custom UI Model child dialog screen.
-
Optional. If needed, additional UI model code provides interactivity for the Custom UI Model child dialog screen, while an HTML file can provide custom layout of user interface controls, such as form fields and UI actions.
-
Within the batch's web event handler code, an action button is created to open the Custom UI Model dialog screen.
-
Within the batch's web event handler, code responds to the invoking of the action by the user. The code copies the appropriate batch data from the batch user interface grid to the Custom UI Model child dialog screen.
-
Within the batch's web event handler, code responds to the successful confirmation of the dialog (end user clicks OK on the Custom UI Model) by copying data from the Custom UI Model child dialog screen back to the batch user interface grid.