Build Column Templates
Version: This material pertains to version 3.0 of Blackbaud CRM SDK.
When a list builder column is displayed, the system uses the ColumnTemplates element's HTML that you author to create an ExtJS XTemplate. The HTML provides markup for our columns. When a list builder is displayed, the XTemplate processes the markup. XTemplate values are inserted dynamically into the HTML. This is accomplished with special placeholder tags within your HTML markup. In the example below, we see HTML markup with a {SOCIAL_FACEBOOKIMAGEKEY} placeholder tag. This tag references a column within the list builder on the query view spec. When the list builder is displayed in the user interface, the system processes the template and replaces the placeholder tags with actual values retrieved by the SQL defined within the query view spec.
<img class="bbui-pages-datalistgrid-withimagekey-image" style="margin-top:0px" src="{SOCIAL_FACEBOOKIMAGEKEY}"/>
Dynamically Hide Composite Columns
With XTemplate, you can do things such as perform conditional processing with basic comparison operators, such as an IF statement. In this example, we display a composite column. We use <tpl if="SOCIAL_TWITTERUSERID"> to conditionally display a Twitter image and Twitter account if the constituent has a Twitter user id. In the SQL on the query view spec that defines the business logic, we determine a value for a column named SOCIAL_TWITTERUSERID. If the value is blank, the div tag that contains the Twitter account is not displayed.
Tip: Avoid placing complex business logic within the column template via XTemplate. Within the concept of a list builder column template, the programming capabilities of ExtJS XTemplate are limited. The best place for business logic is the SQL that defines the query view spec for the list builder. This includes the logic to determine whether to display a column.
<div id="#MAP#SOCIALSUMMARY">
<tpl if="SOCIAL_TWITTERUSERID">
<div title="{SOCIAL_TWITTERUSERID_raw:htmlEncode}" class="bbui-pages-datalistgrid-withimagekey-wrapper" style="margin-top:1px">
<img class="bbui-pages-datalistgrid-withimagekey-image" style="margin-top:0px" src="{SOCIAL_TWITTERIMAGEKEY}"/>
<span class="bbui-pages-datalistgrid-withimagekey-value" title="{SOCIAL_TWITTERUSERID_raw}" ><a href="{SOCIAL_TWITTERURL_raw}">{SOCIAL_TWITTERUSERID}</a></span>
</div>
</tpl>
<tpl if="SOCIAL_FACEBOOKUSERID">
<div title="{SOCIAL_FACEBOOKUSERID_raw:htmlEncode}" class="bbui-pages-datalistgrid-withimagekey-wrapper" style="margin-top:1px">
<img class="bbui-pages-datalistgrid-withimagekey-image" style="margin-top:0px" src="{SOCIAL_FACEBOOKIMAGEKEY}"/>
<span class="bbui-pages-datalistgrid-withimagekey-value" title="{SOCIAL_FACEBOOKUSERID_raw}" ><a href="{SOCIAL_FACEBOOKURL_raw}">{SOCIAL_FACEBOOKUSERID}</a></span>
</div>
</tpl>
</div>
Tip: Be sure to review the composite column and column template code samples in both the Food Bank and Kitchen Sink SDK samples. In the food bank sample shown here, the FoodBankListBuilderColumnTemplates.html provides an example of column layout. After you download and extract zip file containing the food bank source code, the HTML file is located within the Blackbaud.CustomFx.FoodBank.UIModel project within the htmlforms\custom\blackbaud.customfx.foodbank folder. The food bank list builder with composite columns code sample is located within the Blackbaud.CustomFx.FoodBank.Catalog project within the \ListBuilder\Final\FoodBankListBuilderCompositeColumn.Query.xml spec file. For an additional example of column templates, see KitchenSinkListBuilder.Query.xml within the Kitchen Sink code samples that ship with the SDK. The code sample can be found within the catalog project within the \SDK\Samples\WebShellKitchenSink.Catalog\DataForms\Charts folder. For more details about how to set up the Kitchen Sink, see the Kitchen Sink Videos.
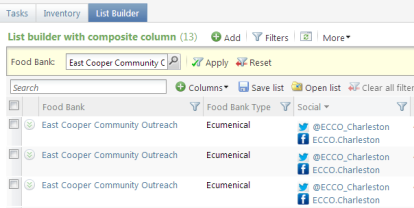
Use the template above, the constituent has both a Twitter account and a Facebook account. As a result, both account types are displayed in the composite column.

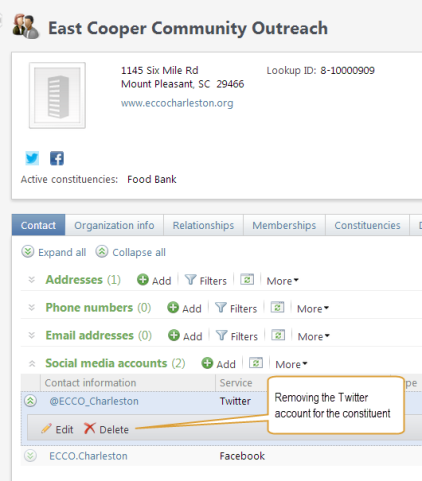
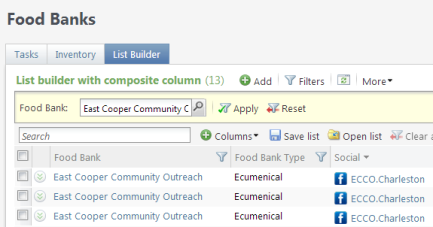
If we remove Twitter account from the constituent's record. The composite column will not display the div that contains the Twitter account information:


Tip: For more ideas on what is possible with XTemplate, check out the "new Ext.XTemplate" constructor method within Sencha's EXT JS XTemplate API documentation.