Background Carousels
A carousel displays multiple images in a rotating pattern on your website. When you enable the Full Background option, it becomes a background image for the entire region of that portion of the website.
 Setup
Setup
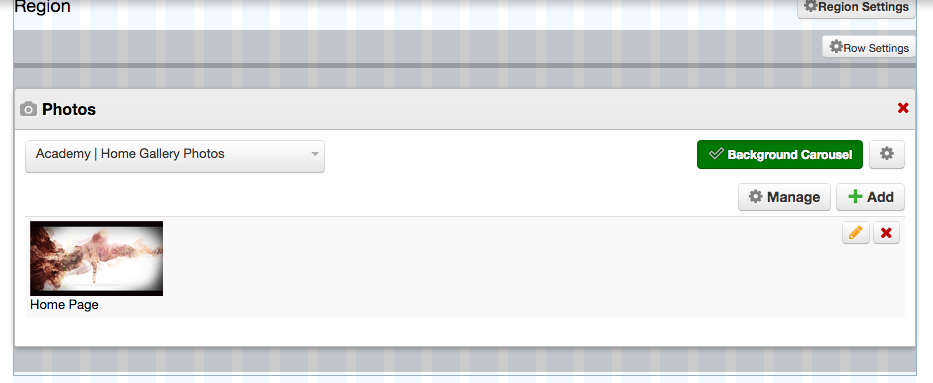
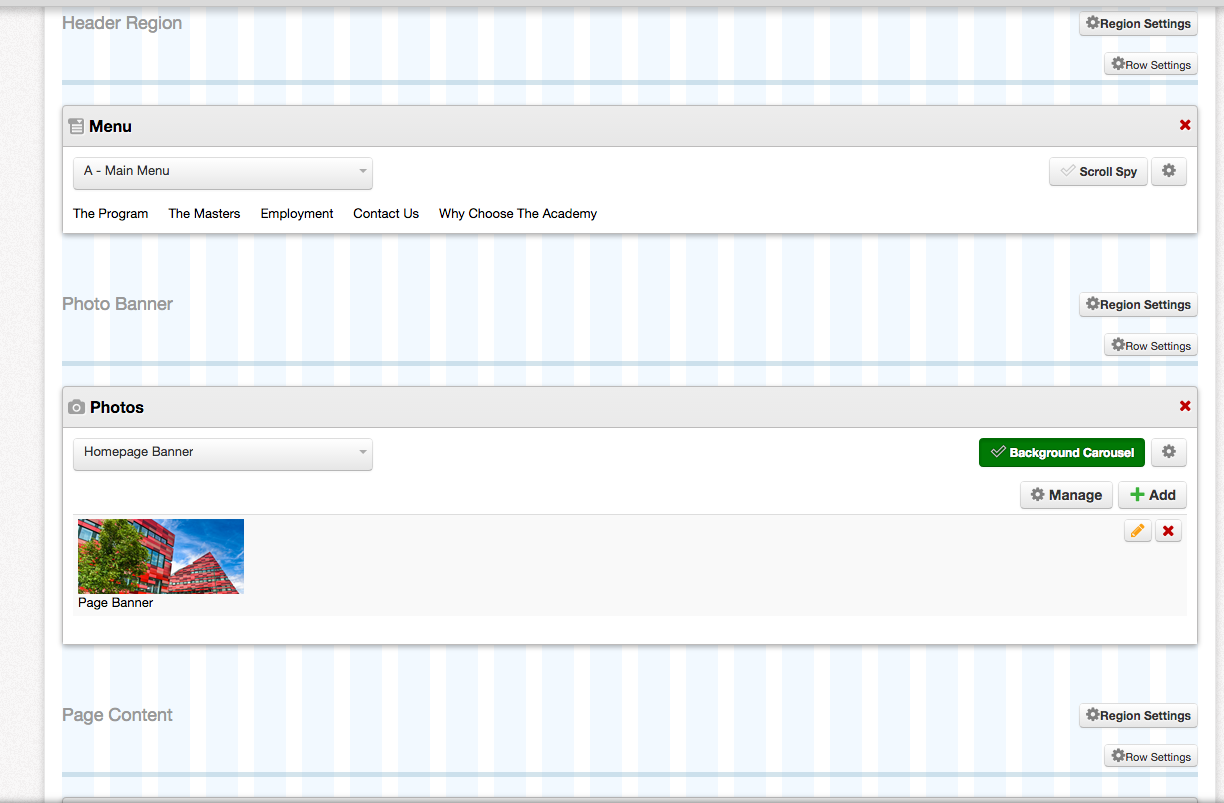
Background carousels are only created through Master Layouts under Website Management and then editing the Website. When adding either a News or a Photos category to a master layout, you are given the opportunity to turn them into a background carousel by selecting the button.

Background carousels will become the background for the entire region (regions span the entire width of the browser window) that the carousel is in. Because of this, multiple regions will typically be created within the master layout so that the carousel will act as a banner photo.

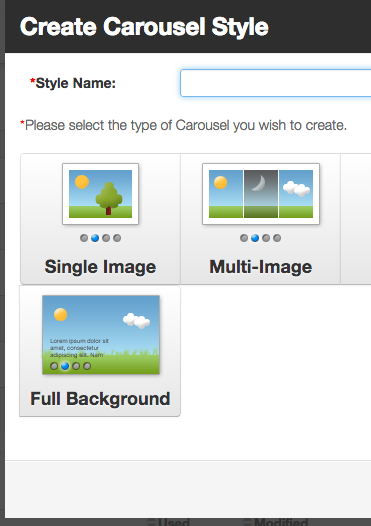
After you select the background carousel to be used, you are able to control how it appears on the front end of your website via creating a Full Background carousel style. When creating a new carousel, Full Background is one of the available options.

Once your style is created and edited to your liking, edit the styles of your master layout and apply the new carousel style to your photo/news category.
When you apply the style, this is one instance that the Edit Style view is not a true representation of how the live page will be visible. Your background carousel will look significantly smaller than intended (screenshot below). But do not worry; everything is working as designed. Once your style is applied, view your page to preview the overall layout and decide whether or not you wish to apply your changes or to continue editing.