Add a Donate button to a web page
Provide donors an easy way to donate by adding a Donate Now button on any page of your website.
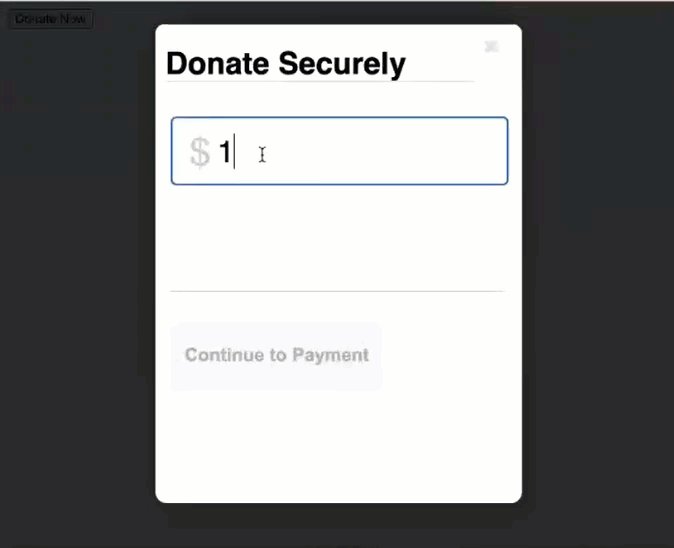
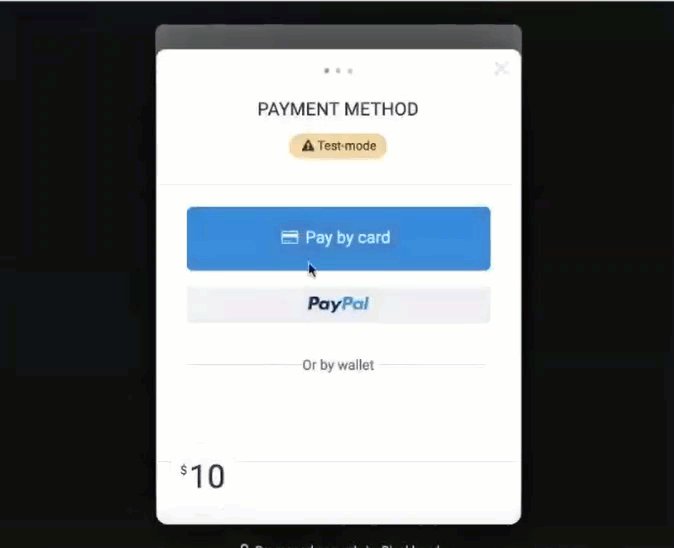
When selected, a Blackbaud Checkout modal opens your specified donation form for quick checkout.
Tip: To learn more about Blackbaud Checkout, see Blackbaud Checkout.
You can place this button anywhere on any page hosted on Luminate Online or other domains.
Choose a web page on which to place a Donate now button.
Add the domain of that page to Luminate Online's framed content allow list:
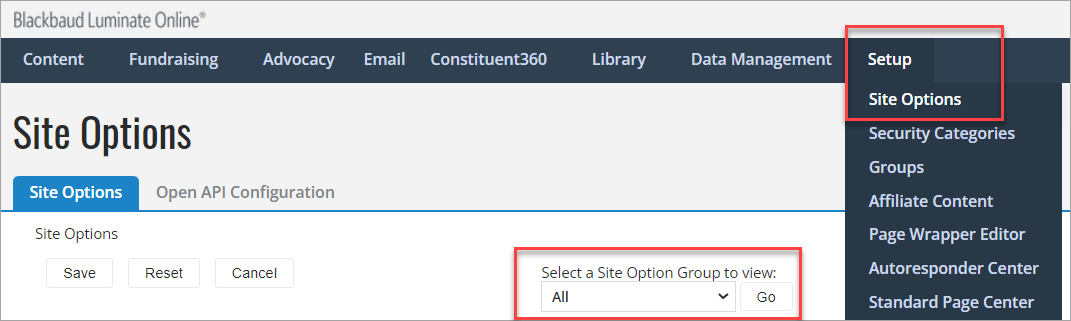
Go to Setup > Site Options.

Select Go to display all options.
Search (Ctrl + F) to locate SEC_CSP_FRAME_ANCESTORS_DOMAINS, then enter the domain of the web page that will include the Donate now button. Use a space (not comma) between multiple domains.

Note: When this option hasn't been used before, the initial character limitation is 255 characters. To add domains in excess of 255 characters, enter at least 30 characters in the text field and Save. This raises the limit to 1000 characters.
Select Finish.
In Donation Management > Fundraising, create your donation form as described in Create a Donation Form, or open (choose Edit) a published donation form.
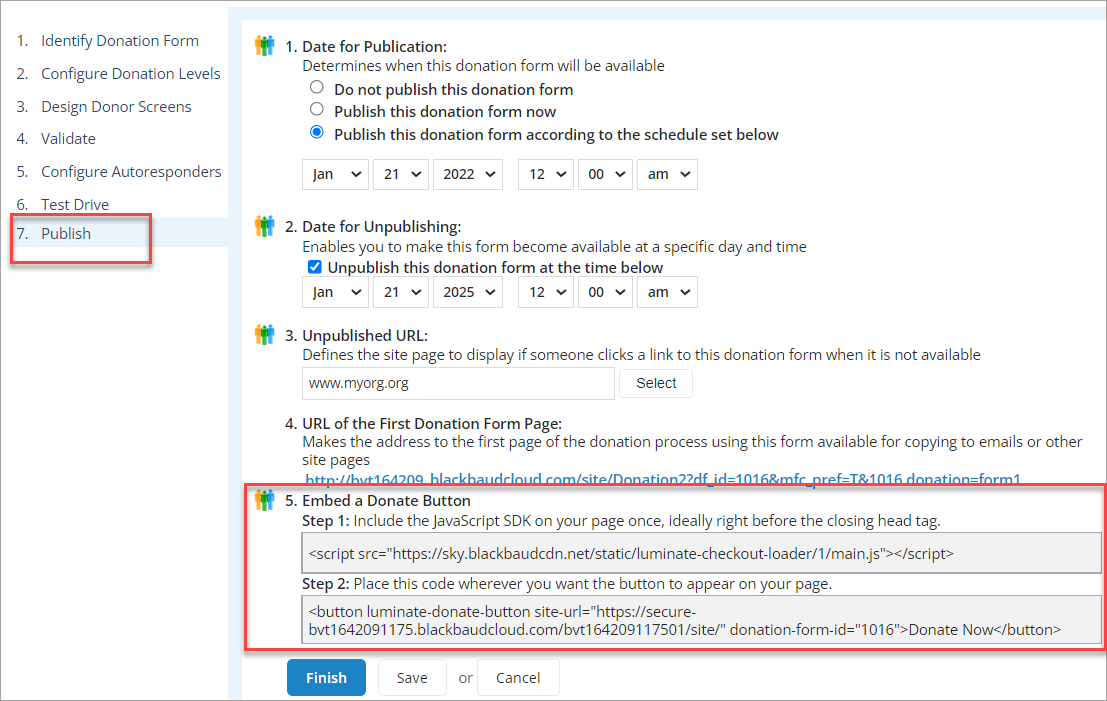
Select the Publish the Donation Form step.

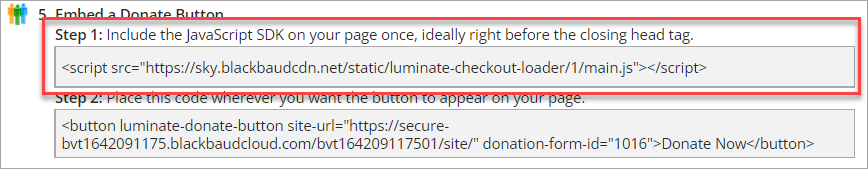
Under the Embed a Donate Button step, copy the code from Step 1.

Open the content editor for your organization's web page.
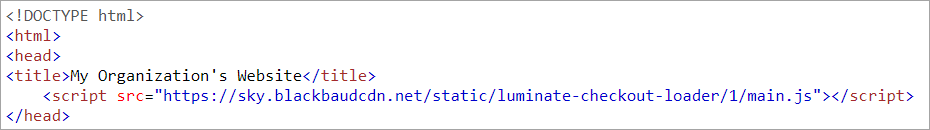
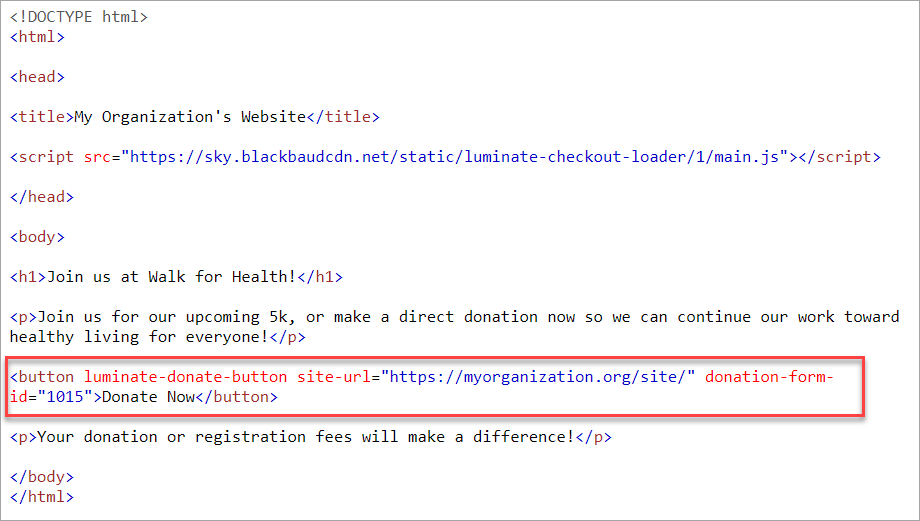
In the HTML of your web page, paste the copied code direcly above the closing </head> tag.

On Publish the Donation Form, under the Embed a Donate Button step, copy the code from Step 2.

In the HTML of your web page, paste the code within the <body></body> tags wherever you want the Donate now button to display.

(Optional) Change the text of your Donate Now button to something else that you prefer, such as Donate or Make a Difference.

Save your page.
Refresh your web page and verify the functionality of your button and form.
Tip: The styling of your Donate Now button comes from the CSS of your page.