Style
Under Form designer, Style, you can customize the overall look and feel of your registration form.
 Body
Body
To change the styling of basic text and labels, under Style, Body, adjust the font name, size, color, and background color.
 Checkout
Checkout
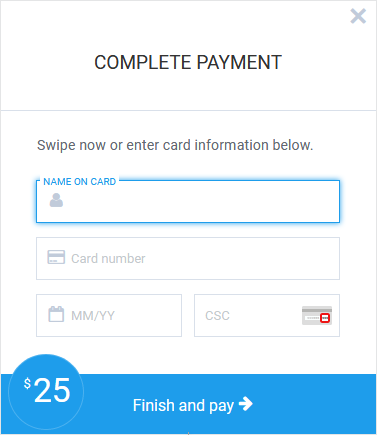
After the registrant selects Pay Securely, they enter their credit card information through Blackbaud Checkout. You can style the Blackbaud Checkout screen from Form Builder, Style, Checkout.

-
Use Primary color to change the color of the buttons, footer, and the highlighted areas around selected fields.
-
Use Secondary color to change the background color of fields with a validation error.
-
Use Font to select a font family for the header and footer text. These changes do not affect any text entered by the registrant.
-
Use Font color to change the color of the payment amount and the footer text.
 Step headers
Step headers
To change the styling of step header text, under Style, Step headers, adjust the font name, size, color, background color, and border color.
To change the styling of numbers that appear to the left of the step headers, under Style, Step headers, adjust the font name, size, color, and background color.
 Buttons
Buttons
To change the styling of form buttons, under Style, Buttons, adjust the font name, size, color, background color, and border color.