|
|
Guides (SDK /API) | Technical Reference | BBDN | How-to Documentation |
Create a Custom Constituent Search (Design)
Code sample project: Custom Individual (Blackbaud CRM Constituent) Search
-
Open your Parts project in Visual Studio. This example uses a project called SearchPartExample.

-
Add a new custom part (type) to the project called CustomSearchForm. For information about how to add a custom part (type) to a project, see Add a Custom Part to a Parts Project.
-
A VB file may appear in an editor. For example, CustomSearchFormProperties.vb may appear. You will use this file later. But for now, close the VB files for properties and take a look at Solution Explorer.

-
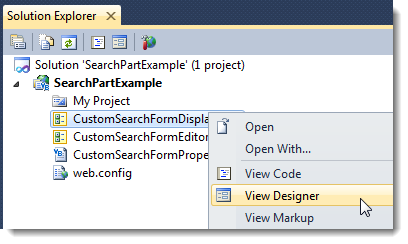
Open CustomSearchFormDisplay.ascx for editing in Designer. Right-click CustomSearchFormDisplay.vb and select View Designer.

Right-clicking...

The ASCX form appears in Design Mode.

-
Click View > Toolbox. The Toolbox appears.

-
Add a break after [lblError]. You can place the cursor after the text and press ENTER.

-
Add two Panels to the form. Order the panels vertically and adjust the height and width so that there is space to work in.
-
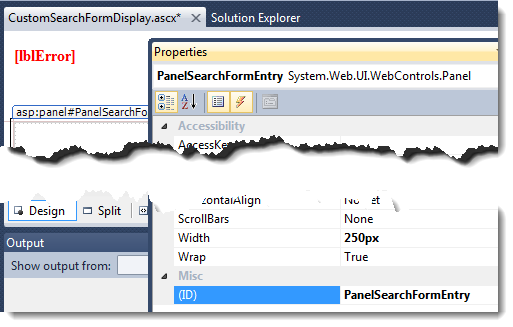
Change the panel IDs to PanelSearchFormEntry and PanelSearchFormResults. To adjust the panel properties, you can right-click the panel and select Properties.

The Properties window appears. ID is probably at the bottom.
Changing Panel1 to PanelSearchFormEntry...

-
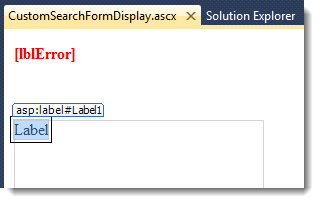
Add a label inside the first Panel.

-
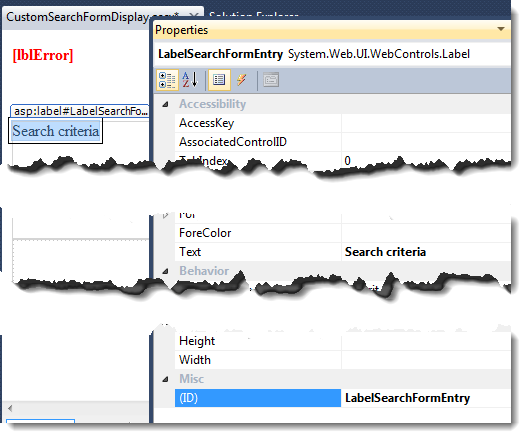
Change the label ID to LabelSearchFormEntry. Change the text of the label to Search criteria.

-
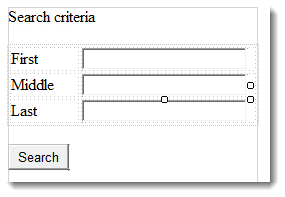
Add a break and an HTML table with labels and text boxes for name information. Also, add a button with Search as the text.

Text
Control
ID
First
System.Web.UI.WebControls.Label
LabelFirst
Middle
System.Web.UI.WebControls.Label
LabelMiddle
Last
System.Web.UI.WebControls.Label
LabelLast
System.Web.UI.WebControls.TextBox
TextBoxFirst
System.Web.UI.WebControls.TextBox
TextBoxtMiddle
System.Web.UI.WebControls.TextBox
TextBoxLast
Search
System.Web.UI.WebControls.Button
ButtonSearch
-
To the second panel, add fields for results.
Text
Control
ID
Name
System.Web.UI.WebControls.Label
LabelName
Email
System.Web.UI.WebControls.Label
LabelEmail
Phone
System.Web.UI.WebControls.Label
LabelPhone