Create a UI Model for a View Data Form
This task walks through steps to create a UI Model for a view data form with the Add New Item wizard.
-
Create a sibling UI Model project for the catalog project that holds the view data form. For more information, see Create a UI Model Project.
-
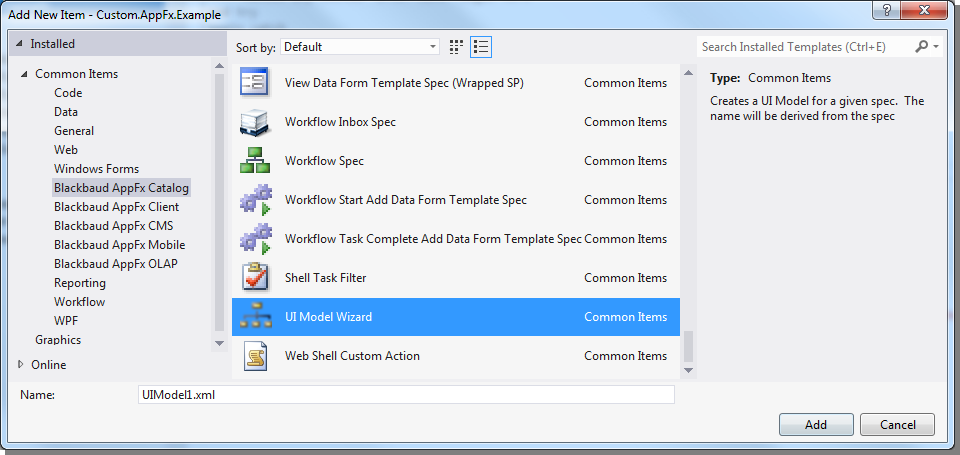
Right-click the UI Model project, and select Add > New Item. The Add New Item screen appears.
-
From the Add New Item screen, select Blackbaud AppFx Catalog as the category and UI Model Wizard as the template. The value in the Name field does not matter.

-
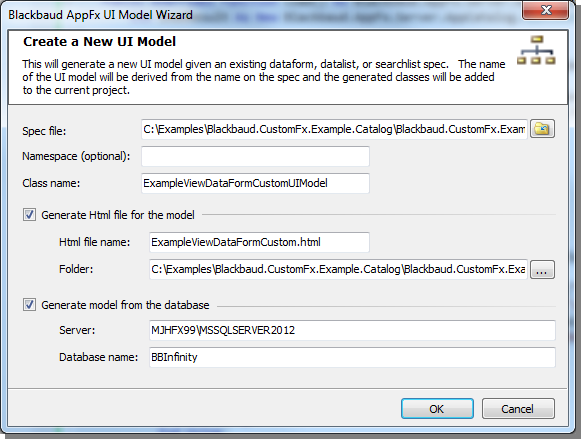
Click Add. The Create a New UI Model screen appears.
-
In the Spec file field, browse to the catalog project and select the spec for view data form.
-
Select Generate Html file for the model.

-
Click OK.
-
A UI Model HTML file and Visual Studio class are added to the UI Model project. The spec in the catalog project is also updated.