Organize Lists into Groups
The GroupedView element is now available as a child element of the RenderStyle element for list builders. This element allows users to group rows in a list based on values in a particular column. Within the ListBuilder element on page specs, you can use the GroupedView element to designate the columns that are available for grouping. Then when users sort lists based on one of those columns, the rows are grouped under headers that are based on the values in that column.
Previously, the GroupedView element and its child elements were already available on for data lists, and grouping for list builders works the same way as for data lists.
Within the GroupedView element, you designate the columns that are eligible for grouping so that the list will group rows when users sort the list based on those columns. To display the list builder in groups when it initially loads, you can designate a default column for grouping by setting the Default attribute to "true" in its Group element.
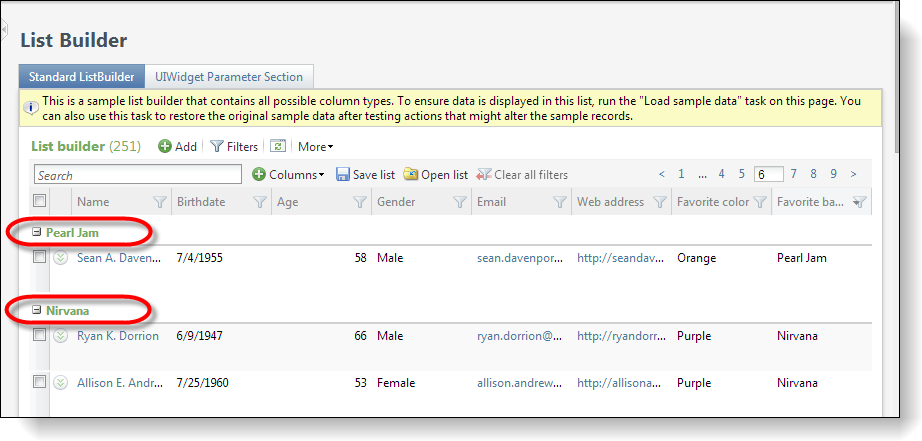
The Kitchen Sink includes a new GroupedView sample on the List Builder page where users can organize the list into groups when they sort based on the Favorite color, Gender, or Favorite band columns. For example, when users sort based on the Favorite band column, the list is organized into collapsible groups based on the values in that column.

Tip: For more information about the GroupedView element for list builders, see GroupedView Element. For information about how to configure grouping in Design Mode, see Grouped View. And for more information about the Kitchen Sink sample, see Support Grouped View in List Builder.