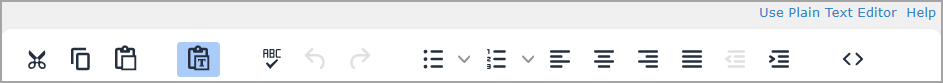
The first row of the toolbar typically contains commonly used editing options, including cut, copy, and paste, along with basic text formatting tools such as bold, italic, and underline.
Note: The exact arrangement of actions vary depending on where you're using the Content Editor.

| Tool | Name | Function |
|---|---|---|

|
Cut | Removes the selected content |

|
Copy | Copies selected content into the computer clipboard memory |
|
|
Paste | Pastes content from the computer clipboard memory |
|
|
Paste as Plain Text | Paste the last copied or cut content from the clipboard as plain text into the editor window |

|
Spell Check | Check the spelling of text content |

|
Undo Icon | Undo the last action or continue selecting to continue undoing previous actions. |

|
Redo Icon | Restore the last action that was undone; like the undo icon, it can be selected again to redo the next to last action that was undone |

|
Bulleted List | Create a list with bullet points for each |

|
Numbered List | Create a numbered list from the selected paragraphs |

|
Align Left | Position the selected content along the left margin of the page |

|
Align Center | Position the selected content in the middle of the page |

|
Align Right | Position the selected content along the right margin of the page |

|
Justify Text | Justify the selected content along both margins |

|
Decrease Indent | Move the selected text to the left by the tab setting (or, the default .5 tab setting) |

|
Increase Indent | Move the selected text to the right by the tab setting (or, the default .5 tab setting) |

|
Edit HTML Source Code | Display a window containing your content’s HTML code. (This is a simplified version of the Plain Text Editor but does not contain drop-down boxes for Personalization, Conditionals, Components, or Links.) |

