Create the HTML email template
Select Email > Stationery.
Select Create a New Stationery.
Select Style Sheet in the left-hand navigation pane.
If you already have CSS styles for your site that you would like to use, select a style from the menu and select Copy From File to paste that style into the window.
Note: Styles are not required.
Select Next.
Select a layout for the stationery and select Next. The Content Editor displays.
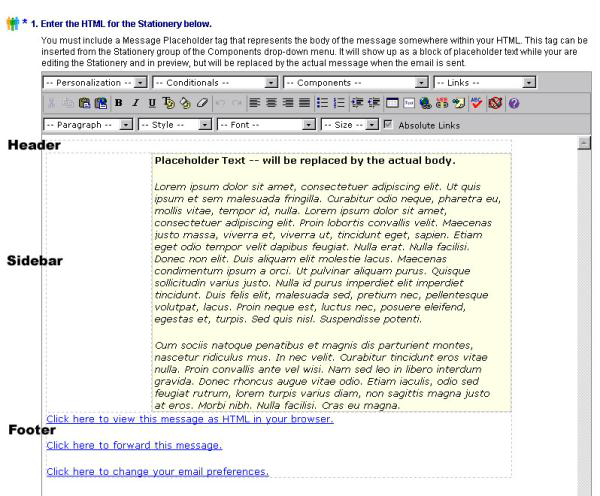
You will see a Message Placeholder component for the text that will be composed when the stationery is used (unless you have chosen a blank layout). As an example, the following layout provides space for a header, footer, and a left sidebar:

Edit the template as needed.
Note: Do not modify the Message Placeholder text. The placeholder text will be replaced when you use the stationery.
Tip: Enclose the header and footer content in a table and restrict the width to about 600 to 650 pixels. This is a good width for email newsletters and eCards and will help to control the content.
If you have selected a Blank layout, include a placeholder for the body of the message by placing the cursor in the appropriate location and choosing Stationery - Message Placeholder from the Components menu.
When you finish creating the template, select Next. The Plain Text editing page displays.