Composite Columns
Version: This material pertains to version 3.0 of Blackbaud CRM SDK.
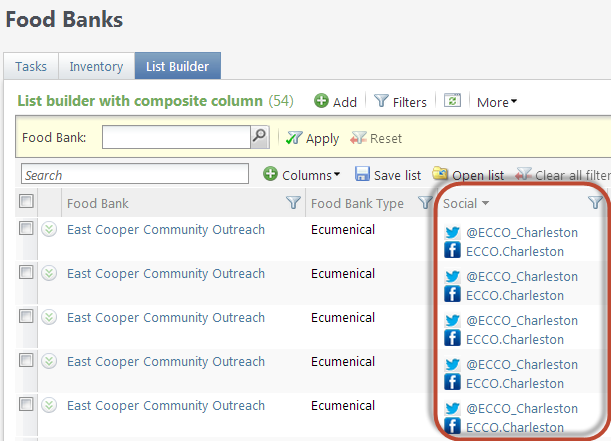
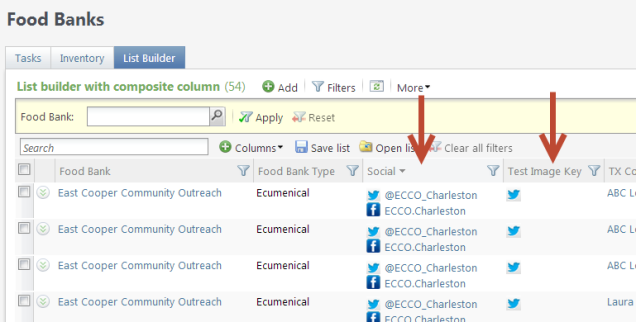
A list builder column can now display multiple columns within a single column. In the example below, a composite column with a caption of "Social" is used to display twitter and facebook social media account information for the organization within a single column.

Build a Composite Column
To build a composite column you will need to accomplish the following steps:
-
Retrieve the information for the individual columns using SQL within the TVFImplementation element.
-
Within the Output element, add an OutputField element for each column.
-
Within the ListBuilder element, add a Column element to include and organize a child CompositeColumn element that references the OutputFields to include in your composite column.
-
Include an HTML file as a column template to lay out the individual output fields within the composite column.
-
Within the ListBuilder element, add a ColumnTemplates element that references the HTML column template file.
Add the OutputFields and CompositeColumn
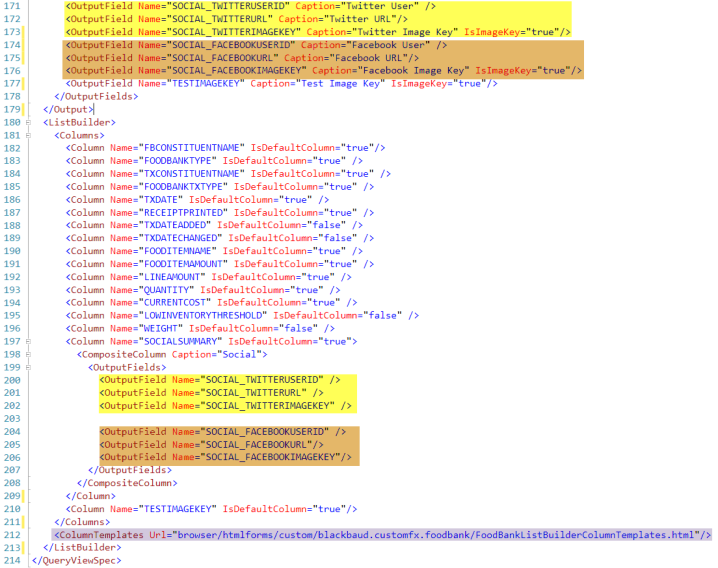
Query views help define and provide data to list builders. The ListBuilder element describes information used to render the query output in a list builder page section. The ListBuilder element's Column element provides the ID of a query view's OutputField element. This marks the column to be included in the default set of columns to be displayed when the list builder is created on the page. The CompositeColumn element is used within the Column element to display multiple output fields in one column. Within the CompositeColumn element, the OutputFields element may contain multiple OutputField elements that denote fields in the query view's output that will be used to build the composite field's value.

Use SQL to Retrieve Column Data
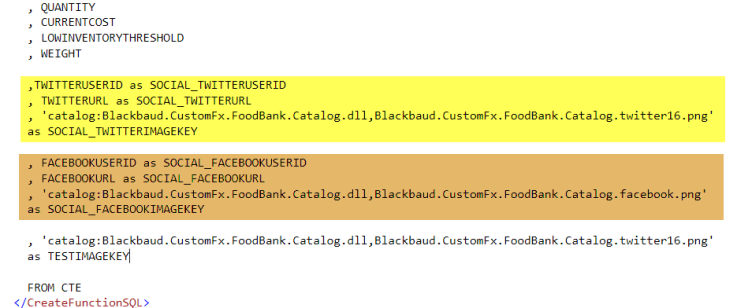
The SQL defined within the QueryViewSpec retrieves data for the list builder including the data displayed within the composite column such as the image, URL, and user account information. Here, we retrieve 6 columns of data for our "Social" composite column including the image information:
Note: For some background on how to display an image within a list builder column, see Display an Image within a Column.

Provide Layout for the Composite Column
A composite columns needs a template to define the layout of individual columns. We use HTML to provide a template for the column. The HTML file can be used to support more than one column. In the sample below, I am providing two column templates within a single HTML file named FoodBankListBuilderColumnTemplates.html. One column template provides layout for the SOCIALSUMMARY composite column and the other for an individual column named TESTIMAGEKEY.
<div id="#MAP#SOCIALSUMMARY">
<tpl if="SOCIAL_TWITTERUSERID">
<div title="{SOCIAL_TWITTERUSERID_raw:htmlEncode}" class="bbui-pages-datalistgrid-withimagekey-wrapper" style="margin-top:1px">
<img class="bbui-pages-datalistgrid-withimagekey-image" style="margin-top:0px" src="{SOCIAL_TWITTERIMAGEKEY}"/>
<span class="bbui-pages-datalistgrid-withimagekey-value" title="{SOCIAL_TWITTERUSERID_raw}" ><a href="{SOCIAL_TWITTERURL_raw}">{SOCIAL_TWITTERUSERID}</a></span>
</div>
</tpl>
<tpl if="SOCIAL_FACEBOOKUSERID">
<div title="{SOCIAL_FACEBOOKUSERID_raw:htmlEncode}" class="bbui-pages-datalistgrid-withimagekey-wrapper" style="margin-top:1px">
<img class="bbui-pages-datalistgrid-withimagekey-image" style="margin-top:0px" src="{SOCIAL_FACEBOOKIMAGEKEY}"/>
<span class="bbui-pages-datalistgrid-withimagekey-value" title="{SOCIAL_FACEBOOKUSERID_raw}" ><a href="{SOCIAL_FACEBOOKURL_raw}">{SOCIAL_FACEBOOKUSERID}</a></span>
</div>
</tpl>
</div>
<div title="TestImageKey" class="bbui-pages-datalistgrid-withimagekey-wrapper" style="margin-top:1px">
<img class="bbui-pages-datalistgrid-withimagekey-image" style="margin-top:0px" src="{TESTIMAGEKEY}"/>
</div>
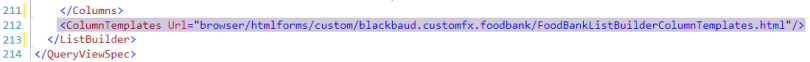
After you create the HTML for the column templates, add a ColumnTemplates element before the closing ListBuilder element. The ColumnTemplates element's URL attribute references the HTML column template file.


Note: For more information about how to build column templates, see Build Column Templates.