Display an Image within a Column
Version: This material pertains to version 3.0 of Blackbaud CRM SDK.
Display a Static Resource Image
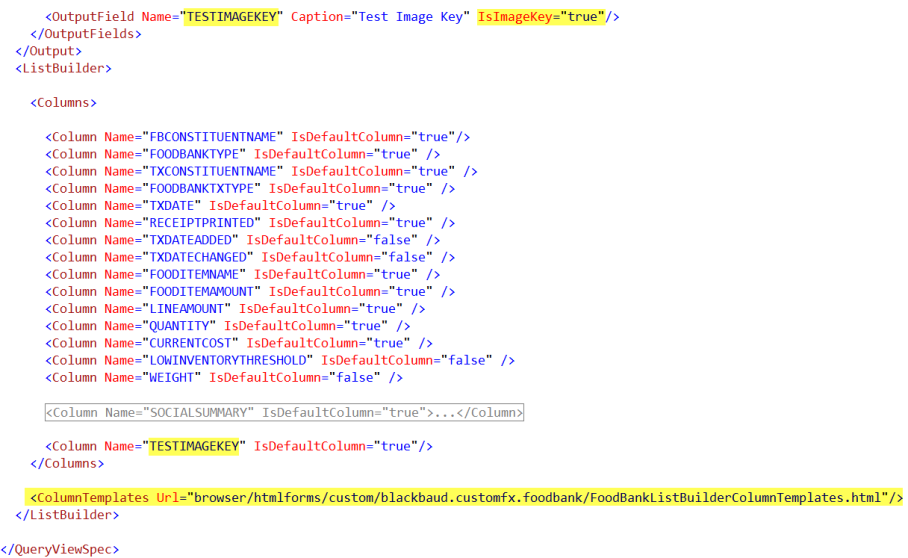
The IsImageKey attribute is an optional attribute for a OutputField element. The default value is "false." The IsImageKey attribute indicates the value returned points to a resource file or form image.

Figure: The OutputField element's IsImageKey attribute denotes a column as an image.
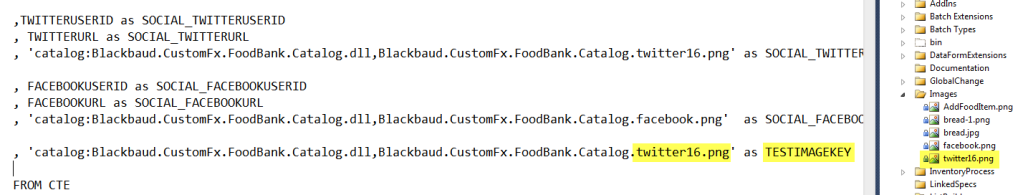
Within a data list or query view, a developer can display an image from a static resource. To display a static resource image, an image key prefixed with RES: (for images embedded in the Blackbaud.AppFx.Browser.exe assembly) or CATALOG: (for images embedded in catalog assemblies) is returned from the query view or data list as the value for a special output field which has its IsImageKey value set to "True." Within your QueryViewSpec's SQL, retrieve the appropriate image for your data. Notice how we are referencing an image file within a Catalog assembly.

Figure: Retrieve the image reference using SQL
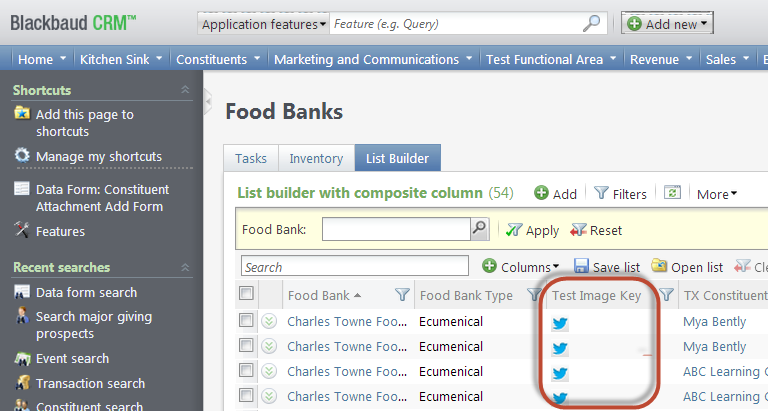
In this example, an image is displayed within a list builder column. To format the layout of the list builder columns, a ColumnTemplates element is used to refer to an HTML file. Here is the HTML that provides a display template for the columns in the list builder such as the TESTIMAGEKEY column. In the HTML below, notice the src attribute references the TESTIMAGEKEY column:
<img class="bbui-pages-datalistgrid-withimagekey-image" style="margin-top:0px" src="{TESTIMAGEKEY}"/><div title="TestImageKey" class="bbui-pages-datalistgrid-withimagekey-wrapper" style="margin-top:1px">
<img class="bbui-pages-datalistgrid-withimagekey-image" style="margin-top:0px" src="{TESTIMAGEKEY}"/>
</div>

Figure: Use the ColumnTemplates element, reference an HTML file to format the columns in your list builder.
Tip: For more information about how to create column templates, see Composite Columns and Building Column Templates.