Tip: Using the checkout data elements for the first time? Check out our tutorial.
The Checkout modal and Checkout embedded elements both provide a responsive checkout experience, but modal opens in an iFrame when prompted, whereas embedded is integrated into your form. The modal element allows fewer style customizations than the embedded version.

Add the checkout modal data element
-
Select Fundraising and Donation Management.
-
Select Online Giving.
-
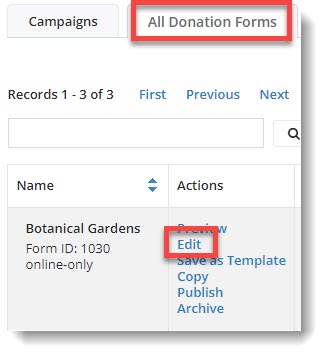
Select All Donation Forms, find a form in the list, and select Edit.

-
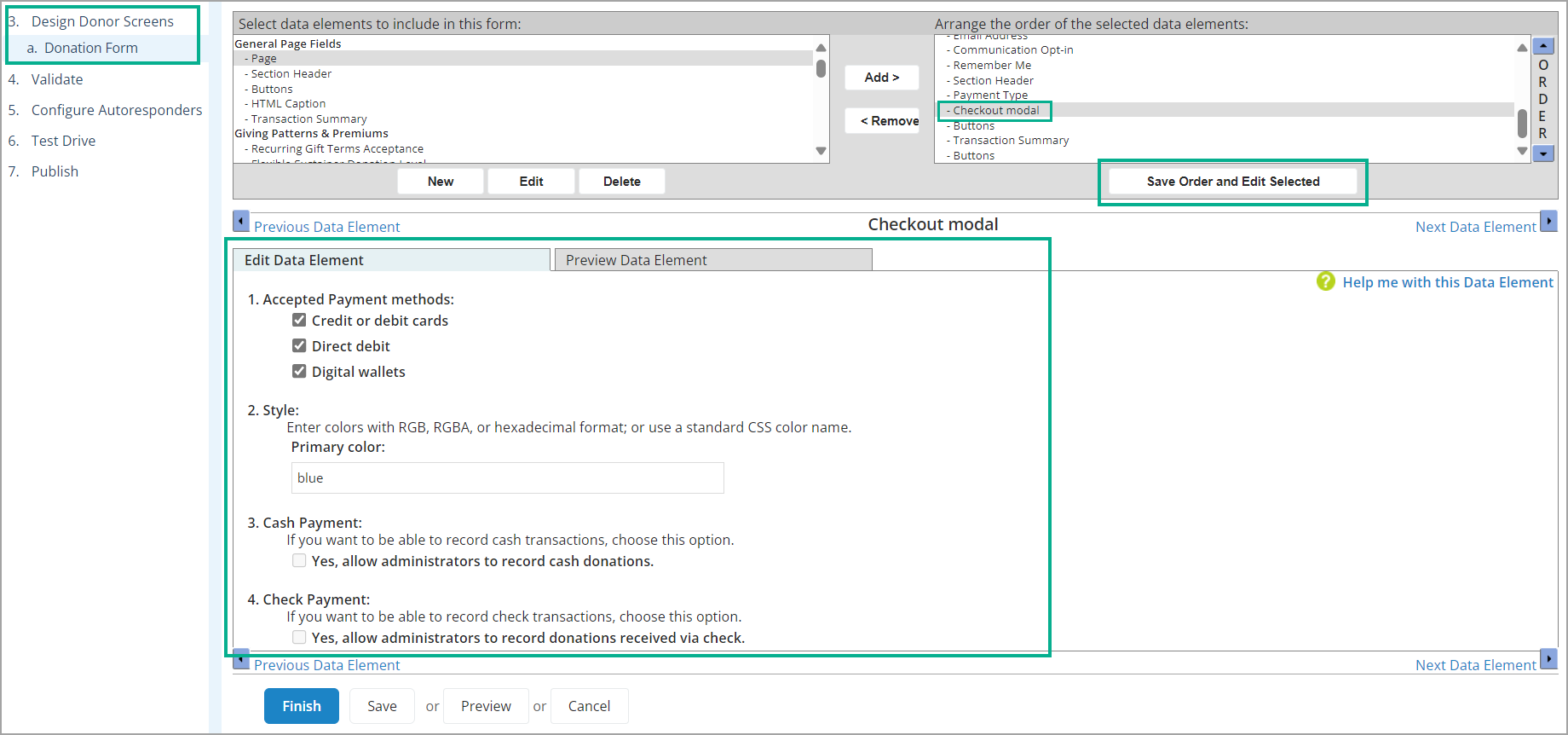
Select Checkout modal under Select data elements to include in this form and select Add.
-
Position the element where you want it in the form by selecting the element name and using the Order arrows.
Do not remove the Payment Type element.
-
Select Save Order and Edit Selected.
-
Select your checkout configurations
-
Accepted Payment methods - By default, checkout provides all available payment types.
-
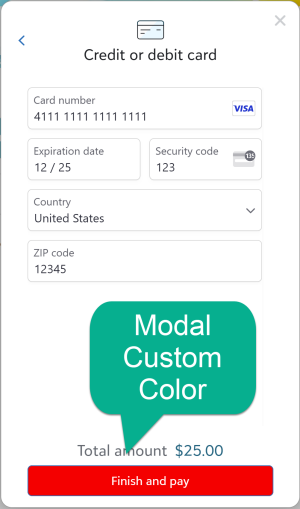
Style - For the modal, optionally enter a color for the Finish and Pay button.
-
Cash Payment - To allow administrators in your organization the ability to record offline cash donations on this form, select this option.
-
Check Payment - To allow administrators in your organization the ability to record offline check donations on this form, select this option.

For example, setting the Primary color field to "red" updates the Finish and pay button:

-
-
Preview then Save your changes.