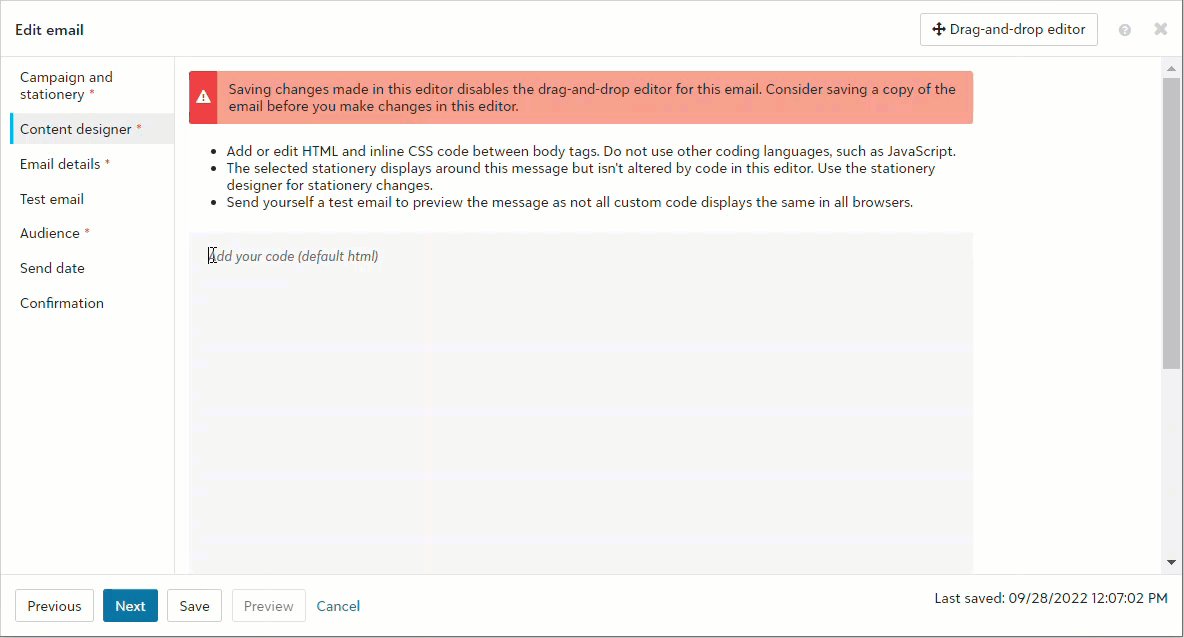
Warning: Saving changes in the HTML editor makes the drag-and-drop designer unavailable. Once you edit code in the HTML editor you will no longer see the canvas or the Email builder.
Note: Use HTML and inline CSS code. Do not use JavaScript and other languages in the HTML editor.
Tip: Select Preview to see the results after editing code in the HTML editor.
Tip: Send yourself a Test email and view that message in multiple email clients, with multiple screen sizes, in light an dark mode to verify that your email displays as expected for audience members.
Tip: When designing emails with HTML, table tags are generally safer than div tags to maintain consistent display across email clients.
-
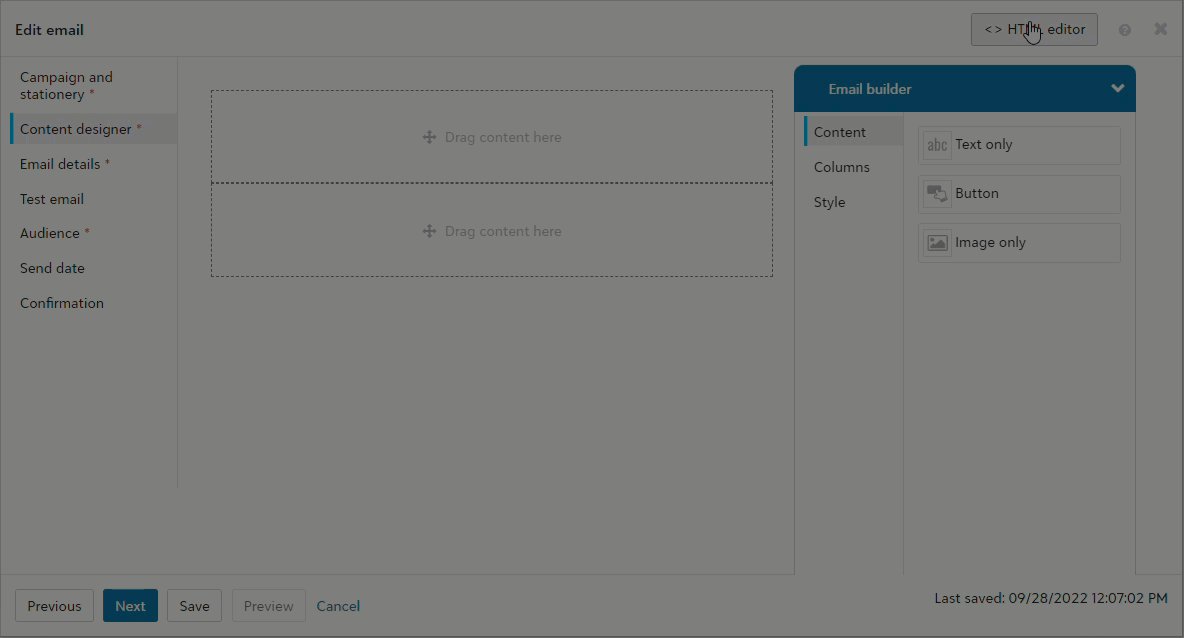
Select HTML editor.
-
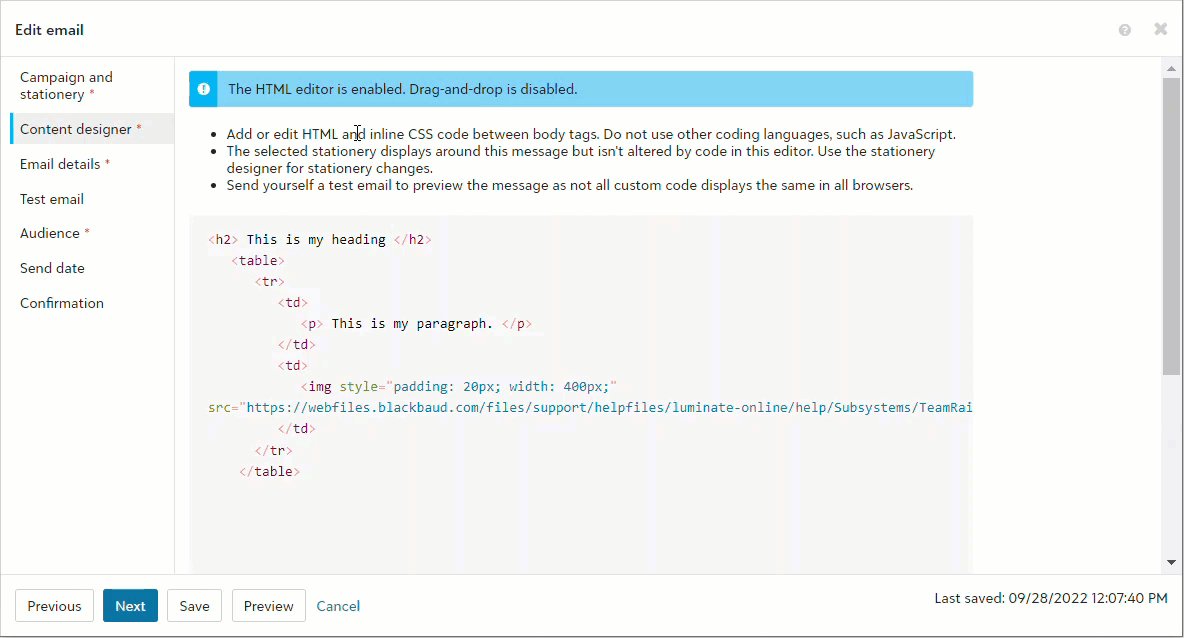
Add your code in the text box.
-
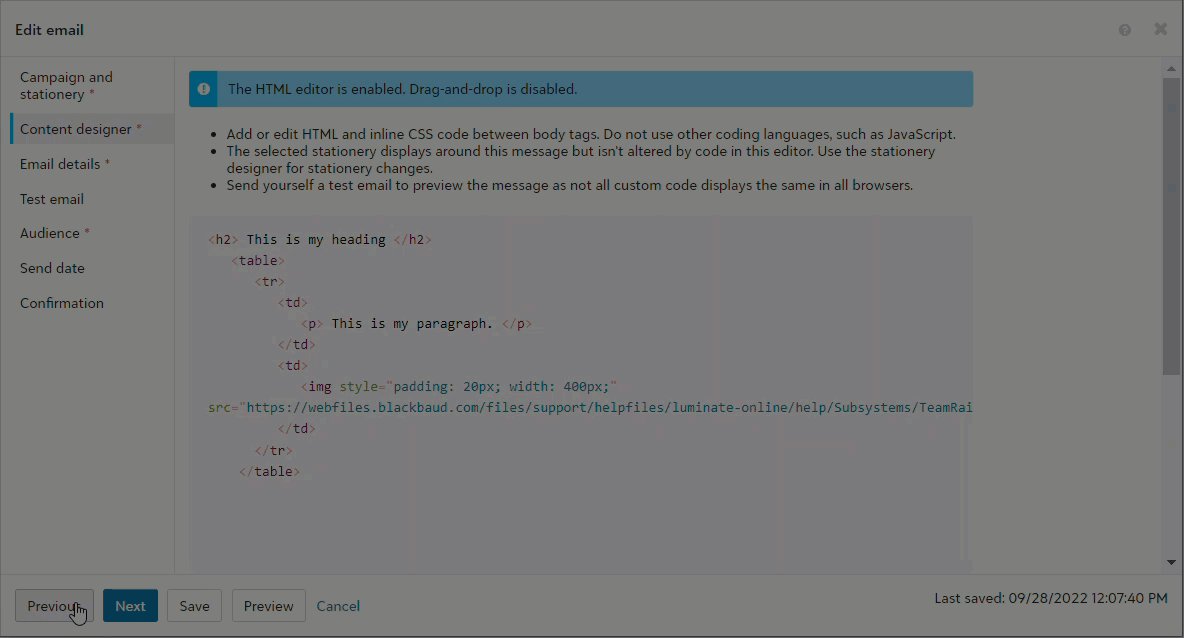
Select Save.
-
Select Save to confirm.
-
Select Preview to review results.
-
Select End preview to return to code.
 Show me
Show me