Thank You Email for Donation Forms
After someone completes an online donation, the donation form automatically sends them a thank you email. The email should reassure them that they successfully made their gift, and it can also help your organization foster their relationship with them.
Note: Thank you emails can't be resent. If a donor doesn't receive the email, you can send a message to them outside of Online Giving with the information.
If you change the default content of the email, consider these recommendations:
-
Focus the content on the details of the transaction.
-
Thank the person for their interest in your mission.
-
Offer the person ways to keep in touch, such as links to opt in to receive additional information.
-
Suggest to them other ways to get involved.
Change default email message
To change a form's default email message, create or edit the form. To learn how to create and edit a form, see Blackbaud Donation Forms.
-
From Confirmations, select Open email designer.
-
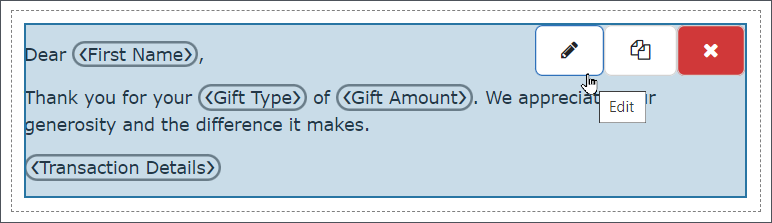
Hover over the message, and select Edit.
-
In the text editor, make changes to the message.
-
To make personalized changes, select Merge, Donation Forms, and choose the fields you want to add.
-
Select Apply.

Edit default email message
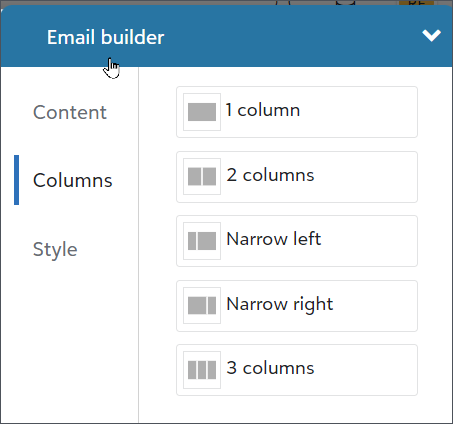
Add columns
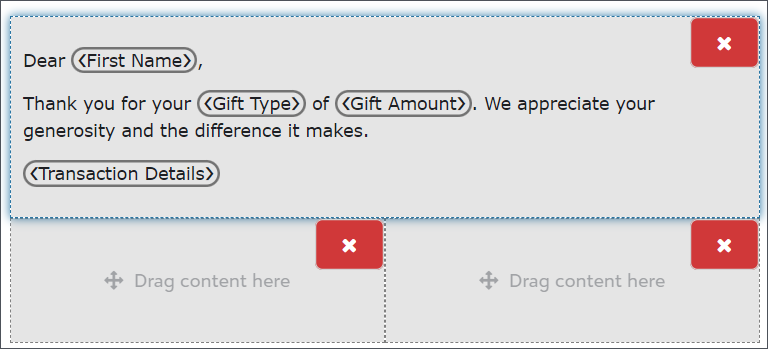
The layout of an email message is made up of columns. To change the layout, select Columns and move additional column where you want them to appear.To

Each set of columns adds a new row to the layout. For example, if you select 2 columns, they appear together horizontally in the layout.

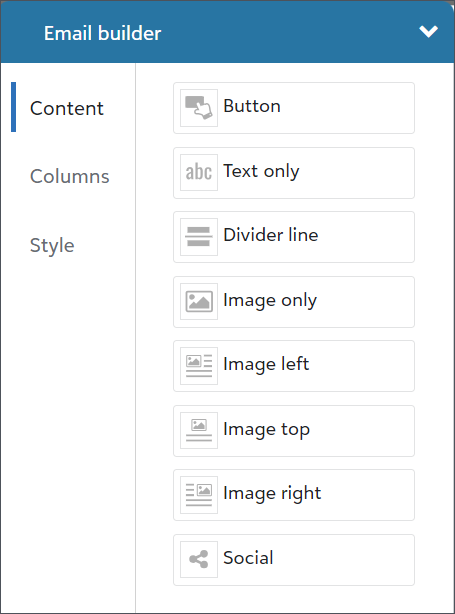
Add content
To move different types of content to the layout and refine your message, select Content from the Email Builder.
 Button
Button
To add a button that is a hyperlink to a URL:
-
Move Button to the layout.
-
Enter the button's URL.
-
Enter the text that displays on the button.
-
Style the button, by changing it's:
-
button color
-
text color
-
font, text size, and style
-
corners to shadow and rounded
-
-
Select Apply.
 Text only
Text only
To add text, move Text only to the layout. Use the editor to compose your message, then select Apply.
To personalize the message, such as adding the recipient's first name, select the location for the personalization in the text edit. Next, select Merge and the field.
 Divider line
Divider line
You can use divider lines to separate sections of your email and add visual appeal.
To add a one, move Divider line to the layout, set its style and select Apply.
 Image
Image
To add an image to your message, move Image only, Image left, Image right, or Image top to the layout and choose the image to use.
To add text around an image, select Image left, Image right, or Image top. After inserting the image, under Text options, you can add the text and change the alignment of it around the image.
Note: You can add new images to the library or search for existing files. Images files can be in PNG, GIF, or JPG format.
-
Image size — To edit the image size, select Best fit to have the image fill the width of the content area or select Set width and enter the width in the Pixels field.
Note: Note: The maximum width depends on the width and padding of the column where you add it in the layout. To change the padding for a column, highlight it and select Style under Email builder. In the Padding field, choose how much space to add between the content with the column and the borders.
Tip: Tip: To prevent mailbox providers from imposing their own image sizes, size all images before you add them to your email as some mailbox providers rely on the true dimensions of the image instead of the specified dimensions.
-
Image alt text — Alternative text displays when a mailbox provider blocks images — a common default setting — or when recipients choose not to show email images. Enter brief, but descriptive, text to increase your recipients' trust in your email and improve the likelihood they'll allow their mailbox provider to download your images.
-
Image link — To link to a web page from an image, enter its URL in the field.
-
Image alignment — To include text with an image, choose an image alignment, and use the editor to enter the text.
 Social
Social
To set the links and styles to use as the default social media information for your organization, move Social to the layout. Next, select the display style, the social links to display, and select Apply.

Update style
To customize the look and feel of your email and each column in the layout, select Style from Email Builder.
 Font
Font
You can choose the font of the overall message and individual columns.
Tip: Set the overall style under All styles before changing the styles of columns.
-
To set the font and size of the text for the entire message, select them under All styles.
-
To set the font and size of the text for a selected column, select them under Column style
 Backgrounds
Backgrounds
You can choose the background colors of the overall message and individual columns.
-
To set the background color outside the layout of the message, select the color in Canvas under All styles.
-
To set the background color for the entire message body, select the color in Body under All styles.
-
To set the background color for a selected column, select the color under Background color.
To select a color from the color picker, select the color or enter its RGB or hexadecimal values, and select Apply.
 Spacing and alignment
Spacing and alignment
You can choose how much space to include between the edges of a column and its content, as well as choose how to align content within a column.
-
To add space between the column edges and content, select Padding to add 30 pixels or less to a selected column.
-
To adjust the content in a selected column horizontally , select Left, Center, or Right from Horizontal alignment.
-
To adjust the content in a selected column vertically, select Top, Middle, or Bottomfrom Vertical alignment.
Save email
When you finish designing the thank you email, save and close it. It will automatically send to donors after they make their donations.