Add a Donate button to any web page
Provide donors an easy way to donate by adding a Donate Now button to any page of your website.
When the donation button is selected, a Blackbaud Checkout modal opens your specified donation form for quick checkout.
You can place this button anywhere on a page or page wrapper on any domain. Choose a web page on which to place a "Donate Now" button.
Add the domain to a framed content allow list
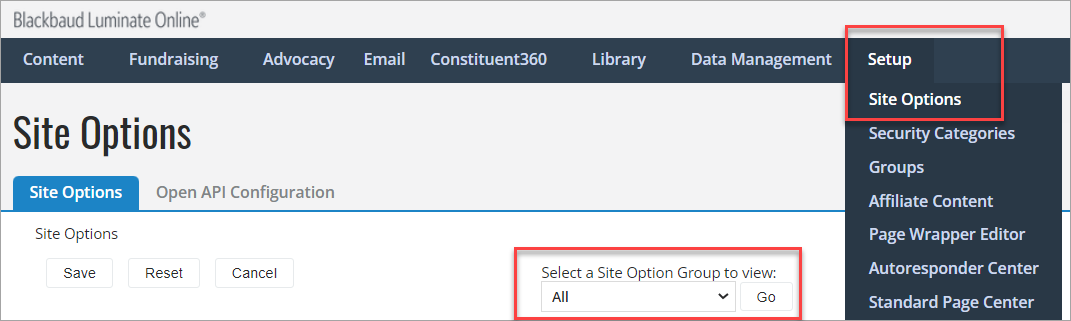
Go to Setup, then Site Options.

Select Go to display all options.
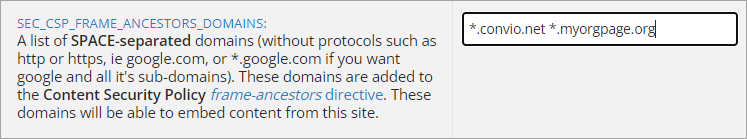
Search (Ctrl + F) to locate SEC_CSP_FRAME_ANCESTORS_DOMAINS, then enter the domain of the web page that will include the Donate now button. Use a space (not comma) between multiple domains.

Note: If this option hasn't been used before, the initial character limit is 255 characters. To add domains exceeding 255 characters, enter at least 30 characters in the text field and save. This raises the limit to 1000 characters.
Select Finish.
Embed the Donate Button
In Donation Management, go to Fundraising and create your donation form as described in , or open (choose Edit) a published donation form.
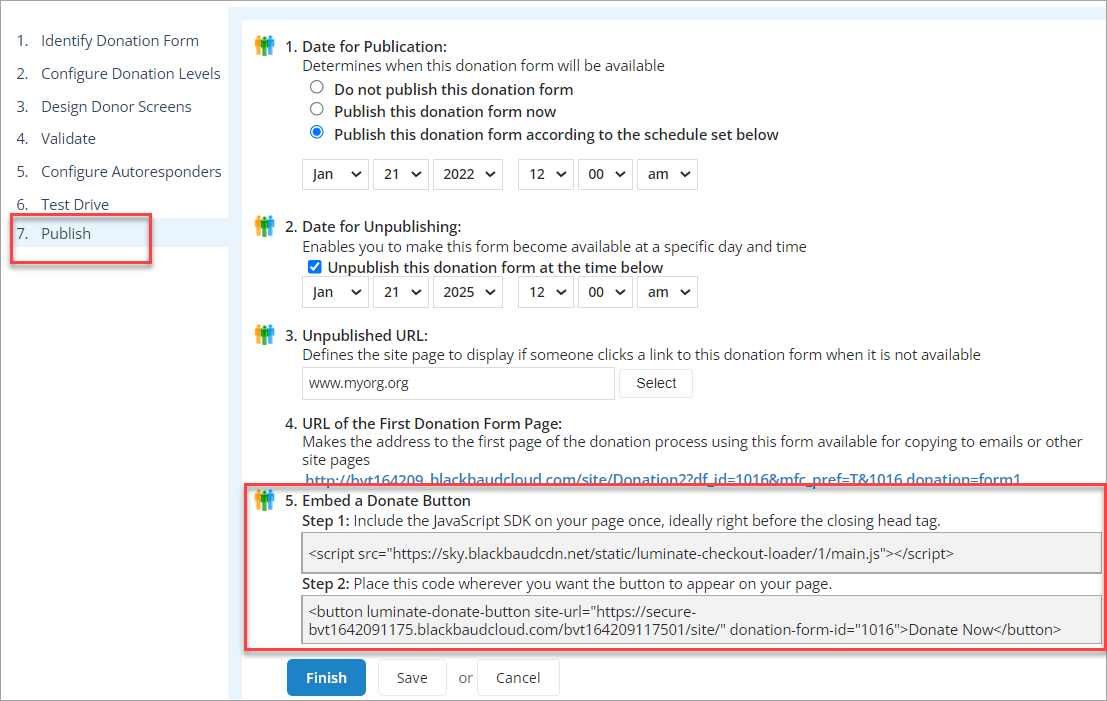
Select the Publish a Donation Form step.

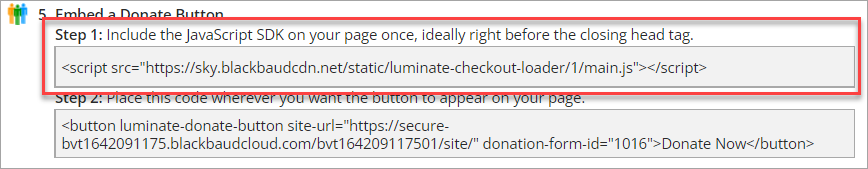
Under the Embed a Donate Button step, copy the code from Step 1.

Open the content editor for your organization's web page.
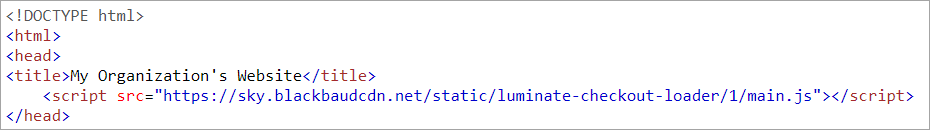
In the HTML of your web page, paste the copied code directly above the closing </head> tag.

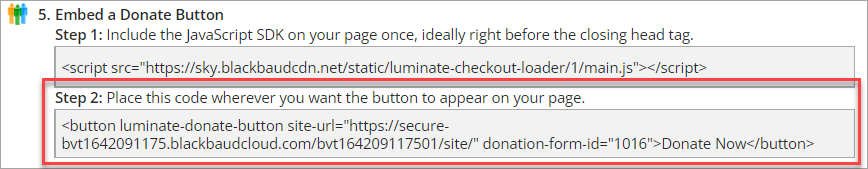
On Publish a Donation Form, under the Embed a Donate Button step, copy the code from Step 2.

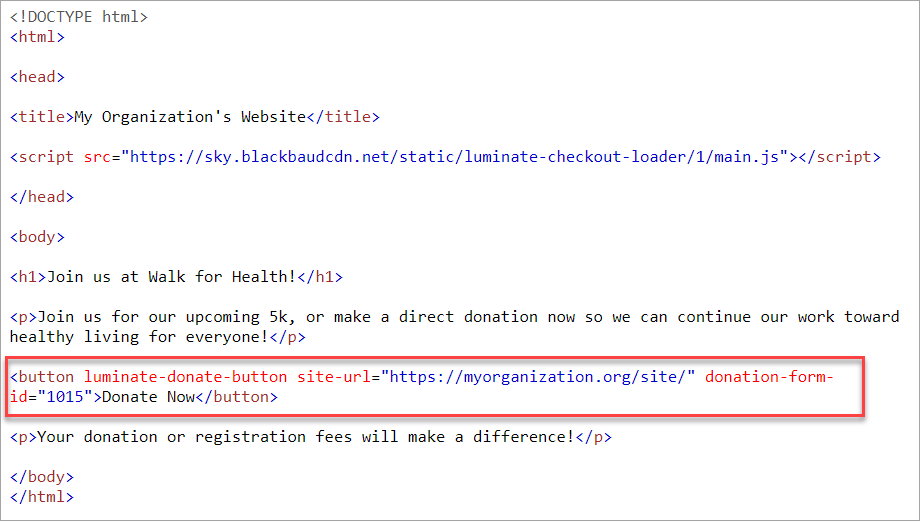
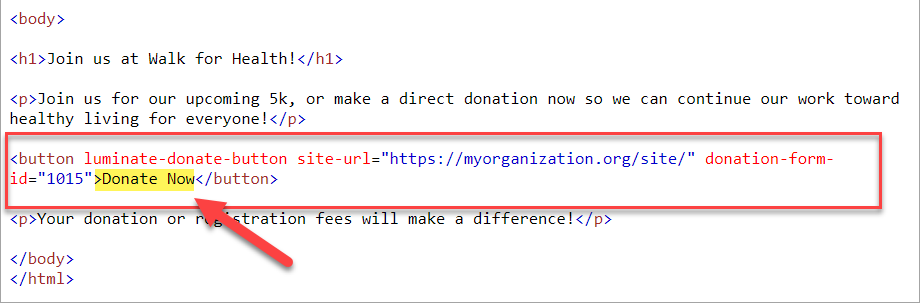
In the HTML of your web page, paste the code within the <body></body> tags where you want the Donate now button to display.

(Optional) Change the text of your Donate Now button to something else you prefer, such as Donate or Make a Difference.

(Optional) Add a custom image or logo at the top of the embedded form by including a
header-imageURL. Reference either an image from the Luminate Online Image Library or from another site. For example:<button luminate-donate-button site-url="https://myorg.org/site/" donation-form-id="1021" header-image="URL of the image file">Donate Now</button>Save your page.
Refresh your web page and verify the functionality of your button and form.
Tip: The styling of your Donate Now button comes from the CSS of your page.