File Upload Fields
File Upload fields allow users to provide a digital file within a form. This includes images, Microsoft Word documents, PDFs, and more.
Tip: For more information about accepted file sizes and formats, see Guidelines for File Uploads and Attachments.
Create new File Upload fields
Tip: Before creating a new field, first filter the Program Setup > Custom Forms > Form Fields tab by Standard product fields to see if there's an existing field you can use. These fields integrate with other standard product templates like forms, dashboards, and reports.
-
Navigate to the Grant Manager Portal by going to yourcausegrants.com or your client URL. Sign in with your Blackbaud ID (BBID) or Single Sign-On (SSO) credentials.
-
After signing in, select Program Setup in the side navigation and then Custom Forms. Select the Form Fields tab.
-
Select the Manage form fields button and then Add new.
-
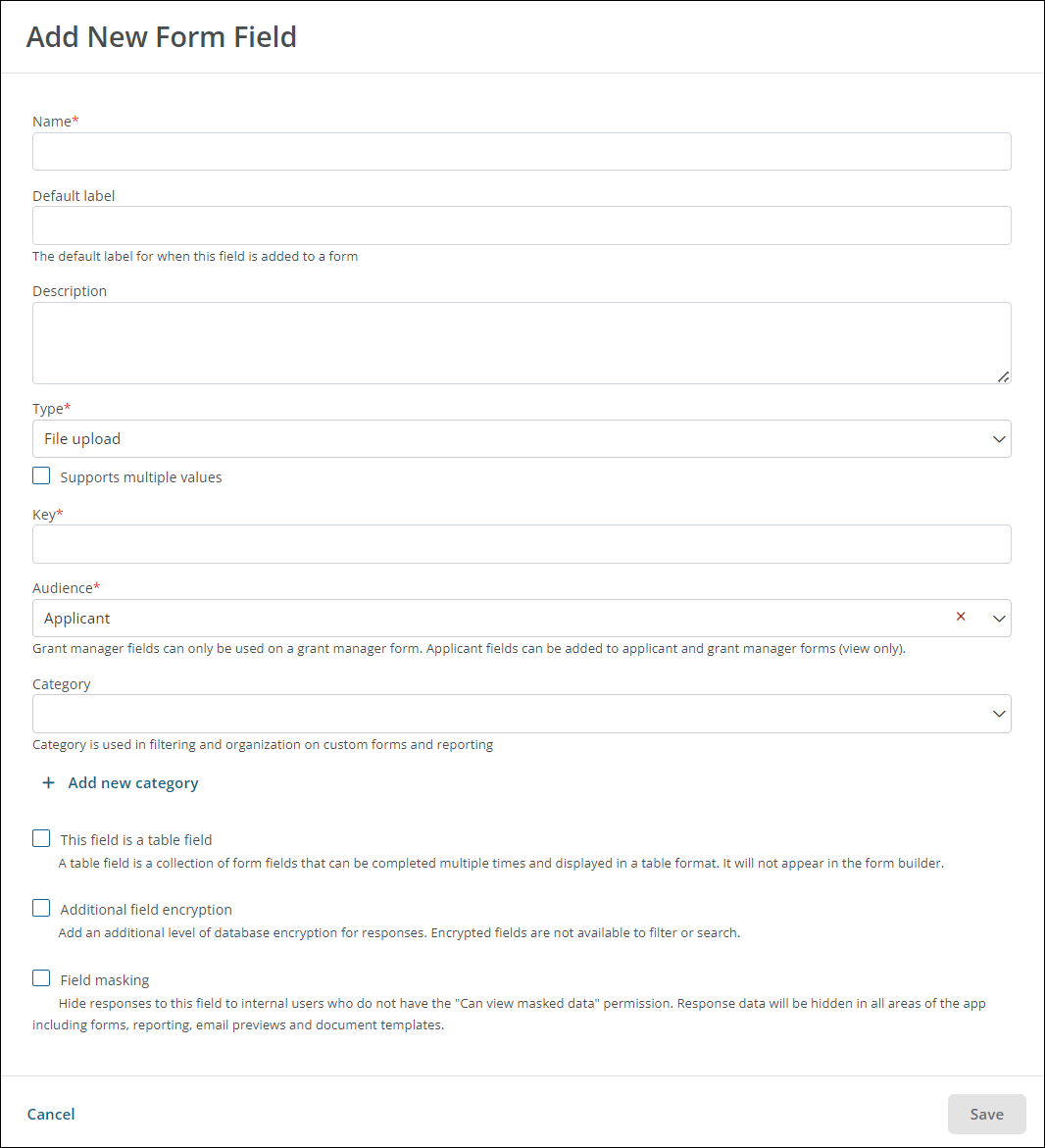
In the Add New Form Field screen, enter the field details as outlined below.
 Add field name and default label
Add field name and default label
-
Enter the field name.
-
Optional - Enter the default label. This is automatically used as the label when the field's added to a new form.
Tip: If Default label is left blank, the field name is used instead. Update this at any time by configuring the component in the form.
 Enter field description (Optional)
Enter field description (Optional)
-
Optional - Enter a brief description. This is only used for reference and does not appear in the form.
 Set field type to File Upload
Set field type to File Upload
-
Select File Upload as the Type.
 Specify if multiple files are supported (Optional)
Specify if multiple files are supported (Optional)
-
Optional - Select Supports multiple values to allow users to upload more than one file at a time.
Note: If this option is enabled, this field cannot be used as a Table field.
 Update key (Optional)
Update key (Optional)
-
Optional - The system automatically created a unique key based on the field name. To customize it, edit the value in the Key field or select Generate unique key to reset it to the field name.
Tip: The key's used to connect fields to an API. It also helps to distinguish between fields with similar names when managing fields in bulk, configuring custom data tables, creating reports, and more.
 Specify audience - Applicant or Grant Manager
Specify audience - Applicant or Grant Manager
-
The audience determines which forms the field can be used on - Applicant or Grant Manager forms. Specify which audience this field applies to by selecting one of the following options.
-
Applicant - This field can be added to both Applicant and Grant Manager forms. On Grant Manager forms, it'll be read-only.
-
Grant Manager - This field can only be added to Grant Manager forms.
Tip: Should you select Field will store one answer per application? By default, Grant Manager fields are multi-response to accommodate multiple reviewers. Select this option to enforce storing one response only. If enabled, multiple users can complete the field but only the latest response will be stored.
-
 Select category (Optional)
Select category (Optional)
-
Optional - Assign the field to a category.
Tip: Categories can be used for filtering and organizing the field on forms and reports. If no category is selected, the field is automatically saved under the Other category.
Note: To create a new category, select the Add new category link below the Category dropdown.
 Set as a Table field (Optional)
Set as a Table field (Optional)
-
Optional - Select the This field is a table field option to designate the field as a Table field.
Note: A Table field is a collection of form fields that can be completed multiple times and displayed in a table format. When selected, this field will not appear in the Form Builder.
Tip: This option will not be available if Supports multiple values is enabled.

-
-
Select Save to create the new field.
Frequently asked questions (FAQs)
 What forms can this field be used in - Applicant or Grant Manager?
What forms can this field be used in - Applicant or Grant Manager?
This field type can be used in both Applicant and Grant Manager forms.
 What is the maximum file size for this field?
What is the maximum file size for this field?
For more information about file sizes, see the Guidelines for File Uploads and Attachments.
 Are multiple values supported?
Are multiple values supported?
Yes, you can enable the Supports multiple values option to allow users to upload more than one file.
 Can this field be configured so that it's set to a specific value?
Can this field be configured so that it's set to a specific value?
No, this field cannot be set to a specific value or the value of another component in a form.
 Is validation available for this field?
Is validation available for this field?
Yes, the following options are available in the Configuration > Validation screen when editing it in a form.
-
Set the field to Required.
-
Provide a custom error message that will appear if the applicant or Grant Manager does not provide a response.
-
Create custom rules to define when this component is valid.
Note: For more information, see Set Up Field Validation.
 Can you configure the field's visibility (i.e., shown, hidden) in a form?
Can you configure the field's visibility (i.e., shown, hidden) in a form?
Yes, the field's visibility can be set by selecting one of the following options in the Configuration > Display screen when editing it in a form.
-
Always show component (default)
-
Always hide component
-
Show component when
-
Hide component when
Note: The Show component when and Hide component when options require you to define conditional logic to determine when the field will be shown or hidden. For more information, see Show or Hide Fields.
Tip: Additionally, this field type allows you to clear the response when the field is not being displayed by enabling the Clear value when hidden option.
 Can this field be used in Budget Automation and Workflow Automation?
Can this field be used in Budget Automation and Workflow Automation?
Yes, this field can be used in Budget Automation and Workflow Automation.